Como ya hemos estudiado anteriormente, PHP es un lenguaje muy utilizado, de código abierto de uso libre y gratuito para el desarrollo de páginas Web. En este artículo aprenderemos el desarrollo de nuestro primer programa en PHP.
Para poder programar correctamente en este lenguaje, es necesario contar con algunas aplicaciones como el software servidor entre otros descritos en Este Enlace. No obstante, es recomendable conocer las etiquetas fundamentales del lenguaje HTML y su programación
De todas formas, no está demás mencionar la estructura básica HTML ya que es estrictamente necesaria para insertar en ella nuestro código del programa en PHP.
Estructura básica de desarrollo en PHP
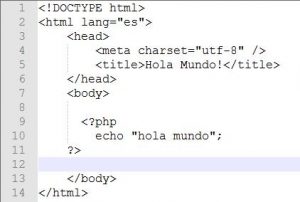
Haré un breve resumen para entender cada una de las etiquetas principales de la imagen
- <!DOCTYPE> Permite al navegador entender la versión de HTML que estamos utilizando. Esta etiqueta nace con HTML5.
- <html lang=»es»> Con esta etiqueta definimos el idioma español.
- <head> Define la cabecera de la página, dentro de ella podemos encontrar la etiqueta <title> para poner el título en la pestaña del navegador.
- <body> Dentro de esta etiqueta se escribe el cuerpo del programa, todo lo que acá se programe será visible al usuario.
- Cada etiqueta debe ser cerrada con su respectiva etiqueta de cierre que se escribe </nombre_etiqueta>. Por ejempo: </body>.
Código para nuestro primer programa en PHP
A diferencia de las etiquetas HTML, PHP tiene las suyas, la de apertura es <?php y la de cierre es, simplemente, ?>
Un ejemplo básico puede ser un «Hola Mundo» ¿quién no lo conoce? será nuestro primer programa en PHP. Si no lo conoces, aprenderás a programarlo.

Sin embargo, el código PHP debe ser escrito dentro del body, entre sus etiquetas <body> y </body> como veremos en la imagen a continuación

Dentro del bloque PHP nos encontramos con una instrucción echo la cual muestra un mensaje en nuestro navegador. En este caso, hola mundo.
Cabe destacar que…
En muchos lenguajes de programación cada línea de código dentro de palabras reservadas o, en este caso, etiquetas debe terminar con punto y coma.
Ya podemos visualizar en resultado en nuestro navegador

Si eres usuario o programador con mayor conocimiento, te recomiendo este material con contenido avanzado
